

- #Difference between rich text editor and plain text editor how to#
- #Difference between rich text editor and plain text editor full#
- #Difference between rich text editor and plain text editor software#
#Difference between rich text editor and plain text editor full#
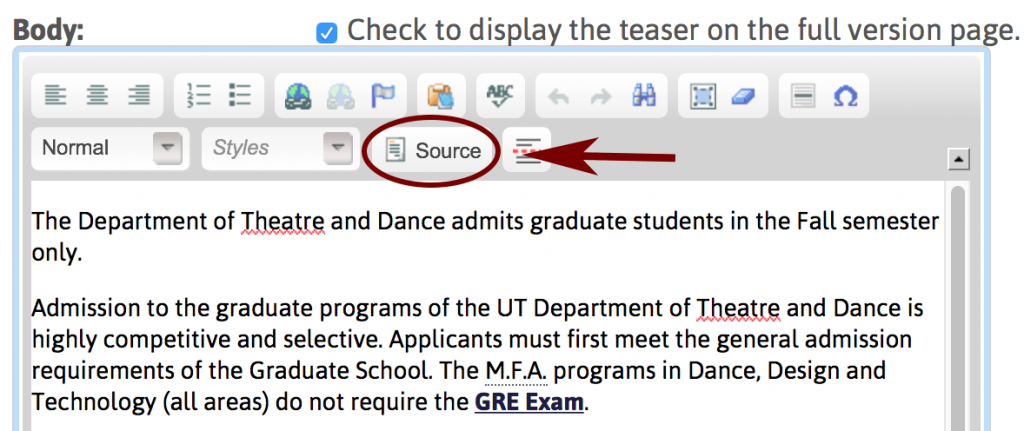
When you click on the icon to attach Media files, the uploader window will pop-up!Ħ) You can upload PDFs by creating a link.ħ) Use the fullscreen icon to pop-up a full screen editor view of the pageĨ) Click the "Source Code" icon to pop-up a window for editing the HTML version of your page. These look like regular links in the Wysiqyg Editor but will display on your site as Buttons!ĥ) Upload files and images and embed them in your web page using the Media Uploader icon. When adding a link, use classes to create a "Primary Button" or "Default Button" that is defined in your website's theme! Update: In T7 2017 sites, we added a new feature for creating buttons.
#Difference between rich text editor and plain text editor how to#
Watch this video to learn how to align your text and images left, right, or center on the page:Ĥ) Select text and make it either a hyperlink to another web page, or a mailto: address that sends an email using the icons that look like a chain link and a broken chain.Ĭreate Hyperlinks and Email Address Links inside Your Pages: Watch and learn how to make bullet and numbered lists with your Tendenci WYSIWYG:ģ) Align your text to the left, center, or right side of the page with these WYSIWYG icons: The 2 on the left with the 3 horizontal lines are for making lists, and the 3rd icon is used to create new tables. Watch this short video clip to see how you use these WYSIWYG icons:Ģ) Create bullet or numbered lists and tables with this icon set. The Icon Sets we'll demonstrate from the top row consist of the following 6 groups:ġ) Text format options to make your text bold or italicized using these 2 Icons: We'll start with the top row of icons and work from left to right, then drop to the second row and again, go left to right. There are some short videos for some of the examples that demonstrate using the WYSIWYG options to show you how they work in action.

We've split the WYSIWYG menu icons into sections below, with screenshots and then examples of different formatting options for text, graphics, and hyperlinks available for you to use. Our intent with this guide is to help you familiarize yourself with the icons so you'll know how to use them on any Internet application you run into.
#Difference between rich text editor and plain text editor software#
Tendenci uses the open source software called TinyMCE, which is one of the most widely used WYSIWYG editors, and so you'll probably see these icons as options in other web applications besides your Tendenci site. This help file is intended to describe what each of the icons does so you can use the WYSIWYG (aka Rich Text Editor menu) to format your website's pages so the text and images look professional and are easy to read. WYSIWYG -> "What You See Is What You Get", pronounced "wiz-ee-wig" The majority of Tendenci's content description or body fields have what we call a "WYSIWYG" menu consisting of icons like the one you'll see in the screenshot below: Create Links, Mailto email links, and Buttons.


 0 kommentar(er)
0 kommentar(er)
